In this article we are going to cover What is SonarLint and How to Install SonarLint in VS code?
What is SonarLint?
SonarLint is a static code analysis tool that aims to improve code quality by detecting issues, bugs, vulnerabilities, and code smells in real-time as developers write code within their integrated development environments (IDEs). The primary concept behind SonarLint revolves around providing immediate feedback and guidance to developers, enabling them to write cleaner, more efficient, and more secure code.
The Sonar solution follows the “Clean as You Code” methodology, encouraging developers to focus on delivering new, clean code for production while ensuring that existing code is continuously improved over time
Here are some key concepts related to SonarLint
- Static Code Analysis: SonarLint performs static analysis of code, meaning it examines the code without actually executing it. It checks for potential issues by analyzing the source code structure, syntax, and patterns. It analyzes the source code for issues, bugs, vulnerabilities, and code smells based on predefined rules and best practices.
- Real-time Feedback: As developers write or modify code, SonarLint scans the in the background and provides instant feedback within the IDE. It highlights problematic code segments, issues warnings or suggestions, and offers actionable insights to improve code quality.
- Code Quality Rules: SonarLint uses predefined rules and quality profiles based on coding standards, best practices, and known patterns for different programming languages. These rules cover various aspects like code complexity, potential bugs, security vulnerabilities, and maintainability issues.
- IDE Integration: SonarLint seamlessly integrates with popular IDEs such as IntelliJ IDEA, Visual Studio Code, Eclipse, and others. This integration allows developers to access SonarLint’s features directly within their coding environment without the need for a separate interface or tool.
- Customization: Users can customize SonarLint’s settings, rules, and quality profiles to align with their project-specific requirements and coding conventions. This flexibility allows teams to enforce their own coding standards and priorities.
- Continuous Improvement: SonarLint provides feedback as developers write code, allowing them to address issues promptly, thereby reducing technical debt and improving overall code quality over time.
- Language Support: It supports multiple programming languages, including but not limited to Java, JavaScript, C#, Python, PHP, and more, making it versatile for different types of development projects.
- Collaboration with SonarQube/SonarCloud: SonarLint can be used in conjunction with SonarQube or SonarCloud for more comprehensive code quality management. Developers can synchronize settings and benefit from consistent rules and analysis across local development environments and the continuous inspection provided by SonarQube or SonarCloud.
How to Install SonarLint in Visual Studio Code?
Installing SonarLint depends on the integrated development environment (IDE) you are using. Here are steps for installing SonarLint in Visual Studio Code.
- Open Visual Studio Code.
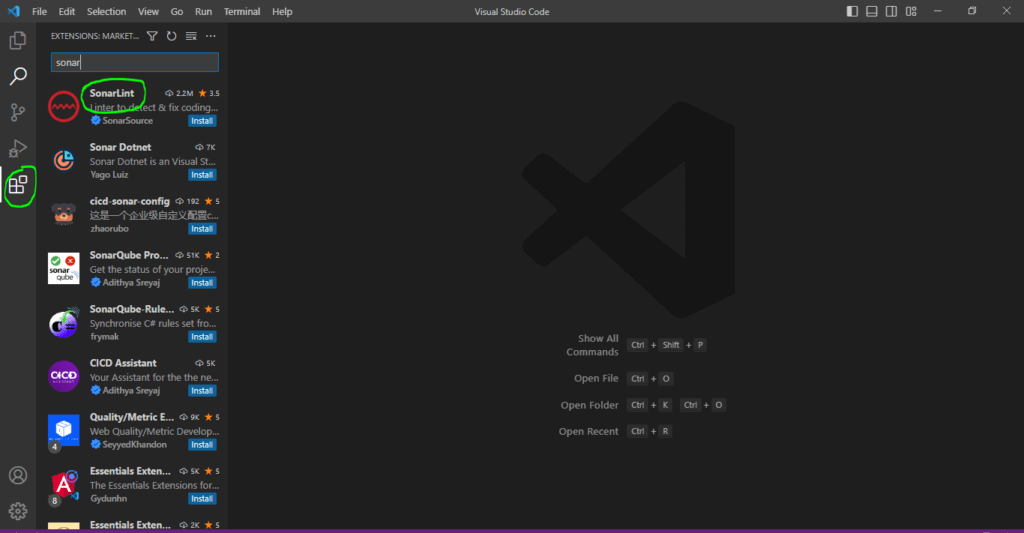
- Go to the Extensions view by clicking on the square icon on the left sidebar or by pressing Ctrl+Shift+X (Cmd+Shift+X on macOS).
- Search for “SonarLint” in the Extensions Marketplace.
- Click Install next to the SonarLint extension.

- Once installed, you may need to reload Visual Studio Code to activate the extension.
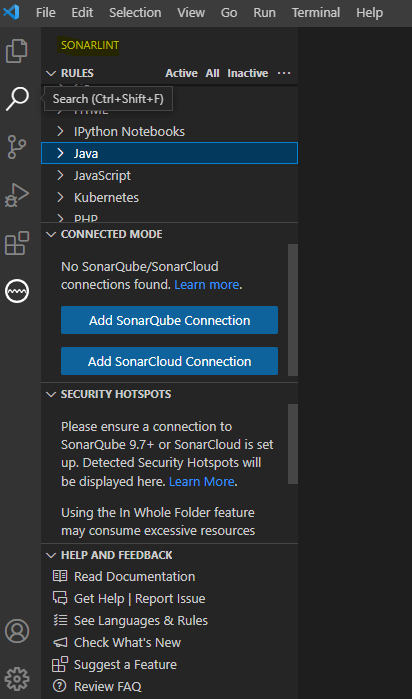
- And You will see SONARLINT in VS code.

Conclusion:
In this article we have covered Concept of SonarLint and How to install SonarLint in VS code.
Related Articles:
SonarQube Installation Hardware and Software Requirements
Reference: